WordPressのテーマ「Twenty Seventeen」のアイキャッチ画像を記事タイトルと本文の間に表示する方法について書いてみます。
TwentySeventeenのアイキャッチ画像の表示ってどうも…
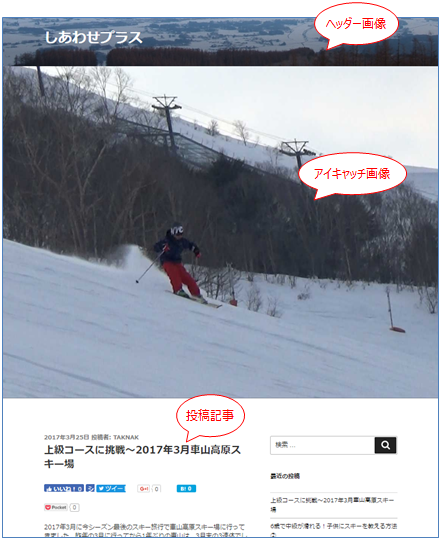
「Twenty Seventeen」のアイキャッチ画像はデフォルトではヘッダー画像と投稿記事の間に最大サイズで表示されるようになっています。(下の写真のようなイメージです)
この画面設定ですが、ヘッダー画像とアイキャッチ画像が隙間なく並んで表示されるのでごちゃごちゃした感じに見えます。また、アイキャッチ画像がフルサイズ表示されるので、投稿記事と比べてアイキャッチ画像の主張が強い感じになってしまいます。
アイキャッチ画像をどこに持ってくると見栄えがよい?
アイキャッチ画像をどこに持ってくるかは好みの問題なので万人に共通の良い位置というのは無いかと思いますが、私の好みとしては投稿記事のタイトルと本文の間にアイキャッチ画像が入っているのが良いと考えました。
具体的な方法
①ヘッダー画像下に表示しないようにする
最初にヘッダー画像の下に表示されているアイキャッチ画像を非表示にします。
- まず、Twenty Seventeen直下にある”header.php”を子テーマにコピーします。
- そして、コピーした”header.php”ファイル内の記述を以下のように変更します。(赤字の”//”を付け加える)
<?php
// If a regular post or page, and not the front page, show the featured image.
//if ( has_post_thumbnail() && ( is_single() || ( is_page() && ! twentyseventeen_is_frontpage() ) ) ) :
// echo ‘<div class=”single-featured-image-header”>’;
// the_post_thumbnail( ‘twentyseventeen-featured-image’ );
// echo ‘</div><!– .single-featured-image-header –>’;
//endif;
?>
この状態でサイトを更新すると以下のようにアイキャッチ画像が非表示になります。
②投稿記事のタイトル下にアイキャッチ画像を表示する
投稿記事にアイキャッチ画像表示させるには、”content.php”ファイル内の記述を変更します。
- まず、Twenty Seventeenの下の”[template-parts]-[post]-[content.php]”をフォルダー階層ごと子テーマにコピーします。フォルダー階層ごとコピーするのがポイントです。またpostフォルダー内にあるファイルは、”content.php”だけコピーしてあればOK。
- そして、コピーした”content.php”ファイル内に、以下の赤字の記述を追加します。
</header><!– .entry-header –>
<?php
// If a regular post or page, and not the front page, show the featured image.
if ( has_post_thumbnail() && ( is_single() || ( is_page() && ! twentyseventeen_is_frontpage() ) ) ) :
echo ‘<div class=”single-featured-image-header”>’;
the_post_thumbnail( ‘twentyseventeen-featured-image’ );
echo ‘</div><!– .single-featured-image-header –>’;
endif;
?>
<?php if ( ” !== get_the_post_thumbnail() && ! is_single() ) : ?>
赤字の部分が追加した部分ですが、先ほど”header.php”で非表示処理した部分と同一の記述ですのでそれをコピペすればOKです。
これで妙に主張が強かったアイキャッチ画像がおとなしくなりました^^。
スポンサーリンク